Product Collections in Online Store
Store owners can now place an element and configure certain collections to be shown on any page with store enabled. Along with this, store owners can now add images, and SEO information to their collections, hence enhancing the overall experience of using collections.
- Business users now have the ability to assign to products to different collections for easy navigation in online stores
- Collections page will be available under Products to delete or update existing collections for businesses.
- Once collections have been assigned to products, business users will be able to use the navigation menu inside the website builder to list collections under custom menu items names
- This solves a lot of challenges in providing easy navigation to customers on online stores, specially for businesses who deal with a lot of products falling into different categories
- Along with placing menu items having different categories, users are already to place a cart icon as well inside the navigation menu
Set up your Collections
- Configure your collection, with/without an image, and fill in the necessary details under
- Payments >> Products >> Collections
- The name, image, along with SEO title, SEO Description and Handle can be updated here.
- Navigate to the page builder of your store, and add the Collection List Element. This would be under the Store section in the elements.
- Sites >> Websites
- You would now see 3 default placeholder collections added with placeholder name and images. Click on the element to get the settings on the right, and configure all the necessary settings.
- Fields such as heading, margin padding, colors, borders, fonts can be configured, just like any other element.
- By default, the number of collections shown per row is 3. You can configure this number for both desktop and mobile using the Number of columns field, under the layout tab. The maximum would be 5 and 2 columns for desktop and mobile respectively.
- If a heading is not required, simply keep the Headline field empty under Text options and the heading will be removed.
-
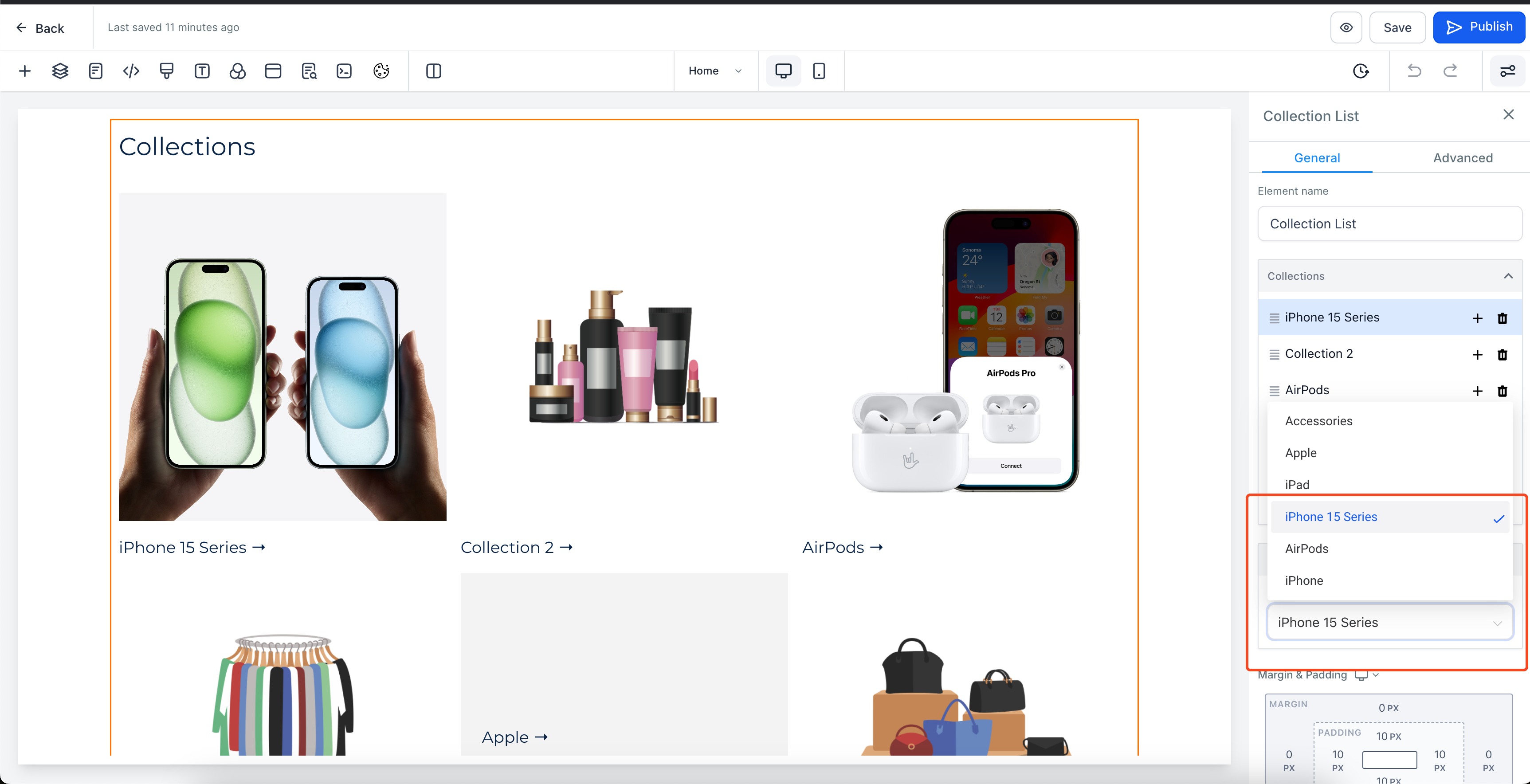
In order to define a set of collections to be shown, click on any of the collections listed under
Collections group, and a section will be shown where a collection can be selected. Upon selection, the selected collection item will reflect the name and image of the collection on the builder.
Note: This step has to be done to show the real collections. Placeholder collections will not serve any purpose in a live site.
- Click on save/Publish to view your changes in your site!
Some key aspects:
- If a collection image is present, the image would be shown for that particular collection. If an image is not present, the collection text is centered to the specific collection item with a background.
- The image uploaded, along with the SEO details, will be used for adding respective SEO tags in the product list page with a collection filter.
Did you find it helpful? Yes No